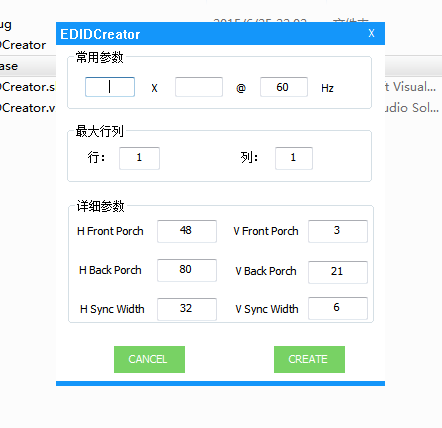
最近在写一个EDID文件生成器,可以根据输入的一些参数生成EDID文件,大多数字节是固定的,主要是详细时序这几个字节的计算,界面用的是MFC,不过我重绘了,因为MFC原生界面太丑了。下图是EDID生成器初步的效果:

本文主要讲怎么绘制带颜色的标题栏,就像上图的蓝色背景标题栏。
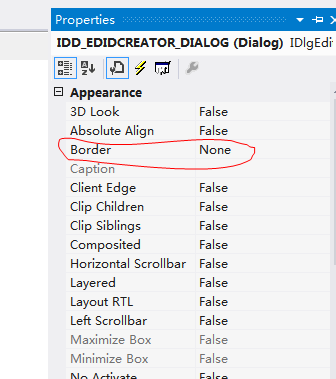
1)首先是根据向导创建一个普通对话框程序,然后修改对话框Border属性为None。

2)在void XXXXDlg::OnPaint()函数中加入如下绘制代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
void xxxxDlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // device context for painting SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0); // Center icon in client rectangle int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // Draw the icon dc.DrawIcon(x, y, m_hIcon); } else { CPaintDC dc(this); Graphics graph(dc); RECT rc; SolidBrush titleBrush(Color(20, 150, 250)); SolidBrush bottomBrush(Color(20, 150, 250)); // 获取对话框大小 GetClientRect(&rc); // 绘制标题栏 graph.FillRectangle(&titleBrush, rc.left, rc.top, rc.right-rc.left, 23); //绘制底部边框 graph.FillRectangle(&bottomBrush, rc.left, rc.bottom-5, rc.right-rc.left, 5); dc.SetBkColor(RGB(20, 150, 250)); //设置标题栏文字 dc.SetTextColor(RGB(255, 255, 255)); dc.TextOut(4,4,_T("EDIDCreator")); DeleteObject(&titleBrush); DeleteObject(&bottomBrush); ReleaseDC(&dc); CDialog::OnPaint(); } } |
代码中我除了绘制标题栏,还绘制了程序底部的边框。
3)响应鼠标点击标题栏消息,实现鼠标拖动。在对话框的OnLButtonDown消息中添加如下代码:
|
1 2 3 4 5 6 7 8 9 10 |
void xxxxDlg::OnLButtonDown(UINT nFlags, CPoint point) { // 判断是否在标题栏,点击移动标题栏 if ((point.y > 0) && (point.y < 25)) { PostMessage(WM_NCLBUTTONDOWN, HTCAPTION, MAKELPARAM(point.x, point.y)); } CDialog::OnLButtonDown(nFlags, point); } |
到此就大功告成了,实现了一个蓝色背景的标题栏。在后面的文章中我还会介绍如何完善该标题栏,加入关闭,最小化按钮。
文章评论
按照你的方法并没成功设置标题栏颜色,只是有了文字背景
@zhangzheng 使用gdiplus必须初始化相关东西。
首先在你的头文件xxxDlg.h声明变量:
ULONG_PTR m_gdiplusStartupToken;
接着xxxDlg.cpp:初始化gdiplus:
Gdiplus::GdiplusStartupInput gdiInput;
Gdiplus::GdiplusStartup(&m_gdiplusStartupToken, &gdiInput, NULL);
结束时释放gdiplus:
Gdiplus::GdiplusShutdown(m_gdiplusStartupToken);
我想这几步gdiplus的初始化释放你没写吧。
请问如何完善该标题栏,加入关闭,最小化按钮
@wunian
这个要自己添加按钮,然后重绘按钮。话说现在写界面不建议MFC了(没饭吃),我已经不搞这个了,建议使用duilib,或者封装个浏览器,web写界面。