最近写的一个npapi视频插件花了一个月基本搞定了要求功能,最近一直在做测试及优化,然后就是配合前端使用。前端那边有个功能是视频播放区域窗口切换,他找我说切换后浏览器卡住了。我问了他切换是怎么实现的,他每次切换后原有的插件标签都没了,然后加载了新的插件标签。我想了下,原有插件标签没了,相当于这个npapi插件对象拥有的资源都被强行释放了,然后又加载新的插件,一个插件对象本身会占有许多资源,包括内存及显存,每次切换都会不断的释放,初始化,造成很多不必要的开销,甚至导致页面卡顿,最坏的是插件崩溃了。
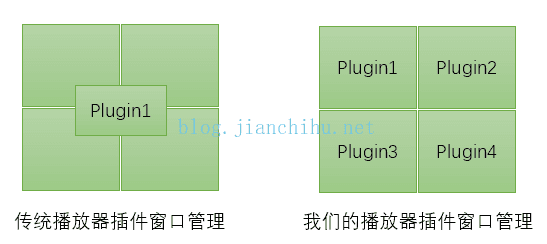
这种情况下,前端写带有插件界面不能像平时那么随意了。怪不得很多公司做的视频窗口切换都是由插件完成,所有的播放窗口都在一个插件内,插件管理窗口切换,这样前端不用考虑什么内存加载释放问题,但是会导致播放界面不灵活,窗口布局都被插件写死了,限制了前端发挥。我现在做的是一个窗口对应一个插件,界面设计更灵活,有点类似自己实现了一个Html5的video标签。

既然插件不能频繁释放加载,参照线程池思想,我们就让所有的插件对象始终存在,需要时再拿出来,不需要就隐藏,不释放。那如何在页面上隐藏插件标签呢,这里面也是有很多限制条件的。比如:插件标签的父标签不能改变,每个插件本身绑定一个窗口句柄,父标签变了,相当于新窗口了,原来那个插件还是被浏览器强制释放了。所以我们要让插件标签一直存在,通过一些技巧让它不用时暂时消失。我试了下设置父标签:visibility: hidden属性也有问题存在,虽然切换不卡了,但是切换回来视频却不显示了。这问题也是棘手。我自己对前端也是不怎么熟悉,只能找资料了。后面找了很久查到可通过如下方法。
假设插件标签object,我放到一个div中,这个div是浮动的,绝对定位的,当插件要移动位置或者隐藏时,只需要计算好位置,然后把这个浮动的div移动到对应位置即可。我想浏览器内部对绝对定位的标签(脱离文档流)在界面改变后没有释放该标签窗口资源,改变位置也只是移动下该标签窗口,不受其它标签影响,不像其它标签,一改变都要重新释放创建。
文章评论