好久没看优酷了,发现优酷也支持html5播放了,这样看1080p视频电脑不会呼呼叫了。看了下,优酷用的是hls方案。如下为我观看的动漫视频:

鼠标右键复制调试信息可以得到:
|
1 |
{"config":{"playersid":"15209516356831c8fsgbn48b9PufM530XvJi","ccode":"0502","autoplay":true,"continuePlay":false,"quality":"720p","defaultQuality":"320p","language":"default","hasWatermark":true,"watermark":"","isShowRelatedVideo":true,"poster":"https://vthumb.ykimg.com/054102015AA611701E59876275073814","skip":true,"duration":632.639,"headPosition":-0.001,"tailPosition":-0.001,"playRecord":0,"nextVid":"XMzE4NjUwMjAwMA==","seekRate":20,"supportType":"hls","use1080p":false,"danmu":3,"reload":0,"hotPreview":false},"initConfig":{"playmode":"3","abtest":"b","Fid":"0","Pt":"0","Ob":"0","vvlogconfig": |
其中"supportType":"hls"就说明了优酷用的hls。hls延迟比较大,像这种非直播应用问题不大。话说我还是习惯用youtube,因为youtube播放器强大多了,可以设置自动字幕翻译,而且可以实时查看调试信息。

目前大多数直播都是采用rtmp协议,延迟小,有很多现成方案,比如librtmp库推流,srs或者nginx rtmp做服务器。但是网页端播放大多还是采用flash插件,耗电,性能差,开个1080p电脑就要呼呼叫了。所以这时候就需要html5了,浏览器通过html5播放视频支持硬件加速,可以明显降低CPU负载。
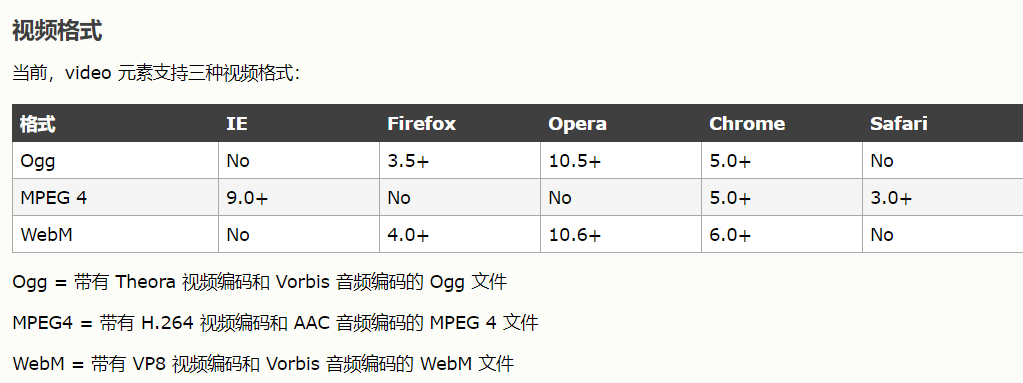
html5中播放视频用的是video标签,用法:http://www.w3school.com.cn/tags/tag_video.asp。支持Ogg、MPEG4、WebM三种格式。

其中WebM主要是谷歌在使用,Youtube现在用的WebM封装的是vp9视频,接着最常见的是MP4了。
由于html5 video标签只支持mp4,要想也支持flv,我们就要拆解flv了。由于flv容器封装的是H264+AAC,所以我们可以在网页端收到flv后,使用js代码解析flv,取出H264以及AAC,然后封装成mp4文件,再喂给video标签就可以了。这样我们就可以无插件播放flv了,由于mp4封装比flv复杂多了,所以这样可以减轻服务器压力,服务器不用再专门封装mp4文件。前面说到youku用的hls,跟flv类似,也需要一个js插件把hls转成mp4。
如果要学习flv容器格式,可以参考:http://blog.jianchihu.net/flvanalyzer.html 附带的工具,这是我两年前写的。
如果要学习mp4容器格式,可以参考:http://blog.jianchihu.net/mp4-elst-box.html 附带的工具,我当初做mp4解析就是用到该工具,然后配合标准文档:http://blog.jianchihu.net/doc 基本就没问题了,源码的话可以参考ffmpeg demux模块。
市面上有很多现成方案,可以参考下bibili的flv.js。
文章评论